ホームページ、何年も放置していませんか?
「保護されていない通信」と表示されたり、しばらく問い合わせが来ていない、など…
そのような状況であれば、ホームページリニューアルのタイミングです。
ホームページリニューアルのタイミングは、開設や前回のリニューアルから3〜5年と言われています。近年では技術の発達スピード向上により5年持たないとも言われています。ホームページが古くなると、イメージ悪化はもちろん、セキュリティが弱くなったり不具合が出たりしてきます。
この記事では、リニューアルのタイミングのポイントや見極め方、成功に導く進め方を解説していきます。
「リニューアルのタイミングだけど費用を安く抑えたい」とお悩みの方にも、アップグレードなら「補助金」や「助成金」を活用したご提案ができますので、ご興味のある企業様はお問い合わせください。「補助金」や「助成金」について詳しく知りたい方は別記事をご覧ください。
ホームページリニューアルが必要なタイミングを見極めるポイント
ホームページは「作成したらそれで終わり」ではありません。ホームページを作成してインターネット公開した時点から、本格的な運用がスタートします。
リニューアルのタイミングを見極めるポイントをご紹介しますので、この中でどれか1つでも該当するものがあれば、リニューアルのタイミングだと認識しましょう!
リニューアルのタイミングを見極める8つのポイント
- スマートフォン非対応など、デザインが古い・不具合がある
- ホームページの表示速度が遅い
- コンテンツが増えすぎて見づらい
- 検索上位に表示されない
- 集客に繋がらない、アクセスやコンバージョンが減少している
- 自社で更新ができない
- 管理会社に依頼しても対応が遅い
- 自社のリブランディング・イメージアップをしたい
それでは、上記の各項目について詳しく見ていきましょう。
スマートフォン非対応など、デザインが古い・不具合がある
Webデザインが古く感じてしまう最大の要因は、閲覧環境の変化です。
PCメインの閲覧から、スマホでの閲覧が多くなりました。さらに通信環境とディスプレイの解像度が整ったことで、キレイなビジュアルを提供できないホームページは基準に満たせずユーザー離れが加速します。
ホームページの表示速度が遅い
ホームページの表示速度が遅くなると、ユーザーにとってストレス=ユーザービリティが悪くなり、Webページの内容がすべて表示される前に離脱することもあります。
コンテンツが増えすぎて見づらい
ホームページに掲載したコンテンツが増えすぎると、ユーザーが閲覧しにくくなります。
ホームページを長く運用していると、ユーザーへ訴求したい内容が増え、気づいたら複雑化してしまう場合もあります。ページ数が増えると、ユーザーが本当に探したい情報にたどり着けず、結局迷わせてしまうだけ。
ユーザー目線に立って情報を届けることを目的に、サイトを見やすく簡素化することが大切です。
検索上位に表示されない
Googleの検索順位を上げるためには、ホームページのトップページから下層ページまで、サイト内に検索キーワードが含まれていることが前提となります。
ホームページ全体の情報量を増やし質の高いコンテンツを制作し、内部リンク数を適度に増やしていくことも、SEO対策では必須です。
集客に繋がらない、アクセスやコンバージョンが減少している
ホームページを閲覧するユーザーが多くても、相談やお問合せをするのはほんの一握りの人たち。ホームページが閲覧しにくい場合やユーザーにとって有益な情報量が少ない場合は、アクセス数が伸びず、お問合せには至らないでしょう。
集客計画の立て直しを行い、リニューアル後にアクセス状況の分析や調査を行うことも重要なポイントです。
自社で更新ができない
今では、昔ほど専門的な知識と技術は必要なくなりました。
企業のコーポレートサイトやサービスサイトはWordPress、通販サイトはEC-CUBEをはじめとするCMSでの構築が主流となり、インターネット上で更新作業も簡単にできるようになっています。
更新作業をスムーズにするためにも、リニューアルの際にはCMS (コンテンツ・マネジメント・システム) を導入すると良いでしょう。
管理会社に依頼しても対応が遅い
小規模な制作会社に依頼すると少人数のため対応が遅くなることもあります。逆に、大規模な制作会社に依頼すると人件費が高くなり、管理費用が高額になることも。
制作会社にその都度更新を依頼するよりも、思い切ってリニューアルした方が良いでしょう。
自社のリブランディング・イメージアップをしたい
リブランディングの場合は、ホームページのリニューアル作業に入る前に、コンセプトの策定や綿密な事業戦略を立案する必要性があります。
海外向けに宣伝して売上拡大を目指す場合は、グローバルサイトを構築することが必要です。ターゲットとなる国々の国民性や経済事情を考慮しながら、多言語対応のホームページにリニューアルしましょう。
ホームページリニューアルのポイントと具体的な作業内容
一般的にホームページのリニューアルとは、既存のホームページに掲載されている記事の内容やデザイン、Webシステムの改修や新たな導入など、抜本的に追加や修正など変更を加えることを指します。
ホームページの内容があまりにも古い場合は、最新のデザインやレイアウトに変更して記事の内容も一新するなど大規模な改修が必要となるケースもあります。
希望の納期を設定した上で綿密にスケジュールを立てて、企画書にまとめることも必要となります。
- どのような目的でリニューアルするのか (必要性)
- どのような進め方で作業を行うのか(作業手順)
- 改修作業が完了するまでの期間はどれくらいか
- どの程度の費用や予算が必要なのか
では、ホームページのリニューアルにともなう具体的な作業の内容を確認していきましょう。
- ホームページ (Webサイト) のデザインを変更・リニューアル
- ホームページの構造や階層を変更・リニューアル
- 既存のホームページに新しい機能を追加・古い機能を削除
- 最新バージョンに更新
ホームページ(Webサイト)のデザインを変更・リニューアル
既存のホームページがパソコンでの閲覧のみに対応していて、スマホやタブレットなどのデバイスでは見づらい場合は、どの端末でもスムーズに閲覧できるようにレスポンシブWebでサインに対応できるよう改修する必要が出てきます。
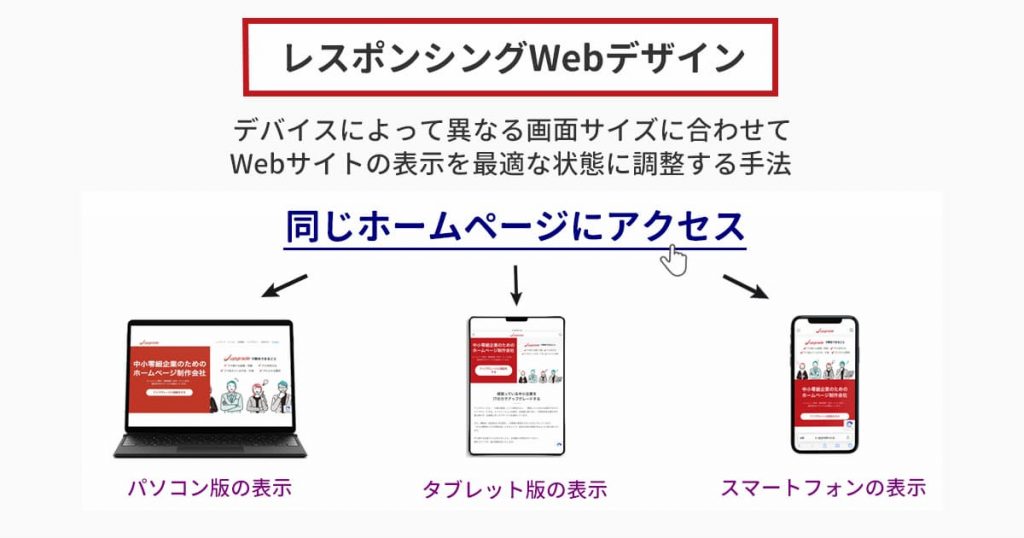
レスポンシブWebデザインとは
略してレスポンシブまたはレスポンシブデザインとも言い、デバイスによって異なる画面サイズに合わせて、Webサイトの表示を最適な状態に調整する手法。

レスポンシブWebデザインにリニューアルすることにより、快適に閲覧できるようになれば、ユーザビリティやアクセシビリティが向上します。GoogleではレスポンシブWebデザインによるモバイルファーストを推奨しているため、検索順位表示にも良い影響をもたらし、SEO対策としての効果も期待できるでしょう。
ホームページの構造や階層を変更・リニューアル
ホームページの構造や階層の変更が必要となる場合は、ホームページ全体の構成図としてサイトマップ、ページ単位の構造図としてワイヤーフレームを作成しておきましょう。
ホームページの構造について
ホームページ作成においては、ページ単位での構成図のことをワイヤーフレームと言います。わかりやすく表現すればWebページのレイアウトを設定するために必要な設計図です。
「どのようにすればユーザーがより見やすくなるか」にウエイトを置いた上で、レイアウトを整えることが重要で、会社のロゴマークやメインビジュアル、新着情報など、必要な情報や画像をWebページのどの場所に置くのか、ワイヤーフレームを作成することによってイメージが明確になります。
トップページやセカンドページ以降に、構造が異なるページの分だけワイヤーフレームを作成していきます。
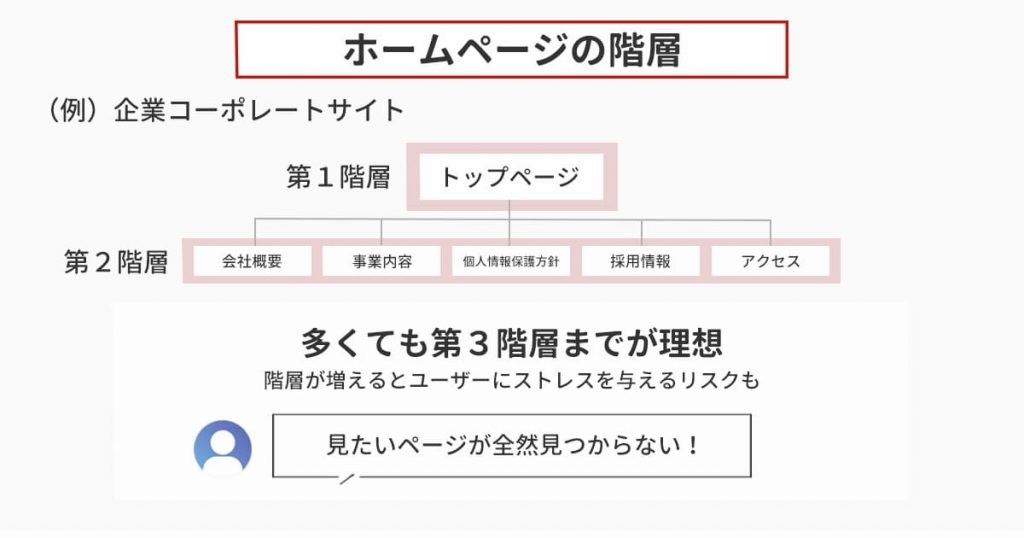
ホームページの階層について

ホームページのコンテンツやページ数が多い場合だと、構造や階層が複雑になり、ユーザーが探しているページを見つけにくくなることもあります。そのような場合は、ホームページ全体の構造や階層を把握した上で不要なコンテンツを外して、階層をもっとシンプルにするなどの工夫が必要となってきます。
ホームページのリニューアルを行う前に、全体の構造をツリー状の図にしたサイトマップを作成して、コンテンツの構造や階層が複雑になっていないかチェックしておくと良いでしょう。
たとえば企業のコーポレートサイトの場合だと、ホームページの階層はトップページが第一階層、その次に第二階層として会社概要・事業内容・実績・個人情報保護方針・採用情報・IR情報・交通アクセスなどが入るのが一般的です。ホームページの階層は多くても第三階層までにとどめておくのが理想的です。これ以上階層が増えると、ユーザーが閲覧したいページを探しづらくなり、ストレスを与えてしまうリスクもあります。
どの階層にどのような情報が含まれているのか、Webページの上部 (ヘッダー画像の下) にパンくずリストを設置しておくとわかりやすくなります。
既存のWebサイトに新しい機能を追加・古い機能を削除
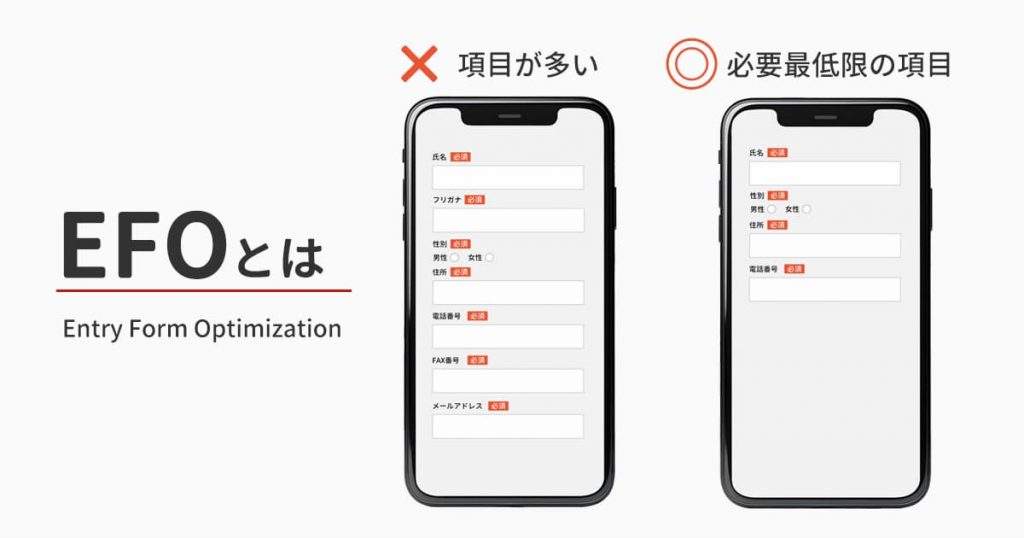
既存のお問い合わせフォームの使いづらさが原因で、お問い合わせや相談件数が少ないこともよくあります。お問い合わせフォームは、企業やお店とユーザーを繋ぐための大切な窓口としての役割を持っているので、より快適に使えるように改善する必要が出てきます。
既存のお問い合わせフォームに問題点がないか洗い出して、EFO対策 (入力フォーム最適化) を行うことでお問い合わせ数が増加する効果も期待できます。

この他にも、必要に応じてショッピングカートや無料資料請求フォーム、予約フォームなど、古い機能を改善・削除してアップデートするのも効果的です。これにより、企業やお店などホームページ運営者側の業務効率化を図り、ユーザーへのサービス品質向上にも繋がります。
最新バージョンに更新
ホームページのリューアルを行う際には、ホームページ運営の安全性についても十分に配慮する必要があります。ユーザーから預かった個人情報の厳重な管理や、サイト運営におけるセキュリティ対策、ブラウザ対応なども含め、最新バージョンへの更新作業も重要です。
セキュリティ対策が甘いと、重要な個人情報の漏洩やサイバー攻撃などのリスクをともないます。セキュリティレベルが高い状態を維持することによって、ユーザーからの信頼性を得られます。
ブラウザ対応とは
ユーザーが使用するブラウザ (Google Chrome・Mozilla Firefox・Microsoft Edgeなど) によってホームページの見え方が変わるのを防ぐための対策。
とくにECサイトなどのネットショップ運営や会員制サイトを運営している場合は、SSL(Secure Socket Layer = インターネット上のデータ暗号化による送受信の仕組み)によるセキュリティ対策は必要不可欠です。
ユーザーがホームページを閲覧した時に「https://」で始まるURLであれば、SSLが導入されていることが明確にわかるので信頼性が高まり、安心感が得られるでしょう。
\ 補助金・助成金を活用したご提案が可能! /
大まかな作業工程と進め方、所要時間・期間(スケジュール)を表でチェック
ホームページのリニューアルはどのような手順で作業すれば良いのか、具体的な進め方やスケジュールについて不明点も多いのではないでしょうか。
そこで、ここではホームページリニューアルの作業手順・進め方について詳しく解説します。
大まかな作業工程・手順、各工程の所要時間の目安
最初にリニューアルの大まかな作業工程・手順、各工程の所要時間の目安について、以下の通り表にまとめていますので、スケジュール作成にぜひ参考にしてみて下さい。
| 順番 | ホームページリニューアルの手順 | 所要時間・期間の目安 |
|---|---|---|
| 1 | 目的と目標数値を決める | 1週間 ~ 2週間程 |
| 2 | 既存サイトを分析して問題点を洗い出す | 1週間 ~ 2週間程度 |
| 3 | 自社と競合するホームページの分析を行う | 1週間 ~ 2週間程度 |
| 4 | サイトマップ・階層・構造図 (ワイヤーフレーム) の作成 | 2週間 ~ 4週間程度 |
| 5 | Webデザイン・コンテンツ制作・Webシステムの新規導入や改修などのプログラミング | 4週間 ~ 8週間 ※ホームページの規模や改修する内容や量によって変動する |
| 6 | 効果の測定を行う | ホームページのリニューアル完了後から1ヶ月後 |
| 7 | 運用改善を行う | アクセス数やお問い合わせ数など効果が現れるまで長期的に継続 |
ホームページリニューアルの作業工程・手順やスケジュールをおおまかにまとめると上記の表のようになりますが、改修する内容や量が少ない場合はこれよりもさらに短縮化される可能性もあります。
一方、改修する内容や量が多く、デザインやレイアウトの大幅な変更や新規コンテンツ制作、複雑なWebシステムを導入するなど、大規模なリニューアルが必要となる場合は、これよりも細かい工程に分けて作業を行い、制作期間が長期化することもあるでしょう。
ここからは、作業工程を詳しく掘り下げます。
リニューアルの目的と目標数値を決める
ホームページ (Webサイト) リニューアルの作業に入る前に、既存サイトのリニューアルを行う目的について明確にしましょう。ホームページリニューアルの目的は、既存サイトの運用状況によってもさまざまな違いが出てきます。
・Web集客を主な目的としている場合
コンテンツの充実を図り、Googleの検索上位に表示させるためのSEO対策に注力する必要が出てきます。
・デザインが古い場合
ホームページを作成して以来改修されていないならば、新しいデザインに変更する必要が出てきます。
特に、10年以上も前になると「Flash」を多用したデザイン重視のホームページが主流でしたが、Adobe社では2020年12月31日をもってすでにサポート期間が終了しました。そのため、Flashが導入された古いホームページの場合は、Flashで作成された画像が空白の状態で表示され、[「Adobe Flash Player」のサポート期間は終了しました」] の文章が表示されます。
・人材採用を目的としてホームページを作成した場合
ホームページからの応募者数やお問い合わせ数、ホームページから応募した人が書類選考や面接試験に通過した確率など、具体的な目標となる数値を決めることも必要になります。
・LP (ランディングページ) やECサイトなど特定の製品販売やサービス提供を目的としている場合
コンバージョン率を高めることも大きな目標となります。具体的な目標を掲げて数値化しておくことがホームページのリニューアルでは重要です。
既存サイトを分析して問題点を洗い出す
既存サイトの現状における問題点を明確にしておかないと、ホームページのリニューアル作業を行う際に方向性が定まらなくなります。そこで、既存サイトについて丁寧に分析を行い、現状の問題点を洗い出して改善すべき点を見つけることが必要となります。
既存のホームページについて分析を行う際には、Webマーケティング・ホームページの見やすさ・メールフォームの使いやすさなど、多彩な観点から細かく分析することが重要です。
Webマーケティングの観点では、ホームページのアクセス数・流入経路・流入キーワード・検索順位・コンバージョン・ユーザー属性などの分析が必要となります。Google Analyticsをはじめとする無料解析ツールを活用することで、ユーザーがホームページにアクセスした後の行動履歴がわかります。
どのようなサイトに改修するかを決める
ホームページリニューアルの目的や目標を設定して、現状の課題点を洗い出したところで、どのようなホームページに改修したいのか方向性を決めます。
【外注する場合】発注先のホームページ制作会社を選定
リニューアル作業を外注する場合は、ホームページ制作会社を探す必要があります。まずは現状の問題点についてホームページ制作会社に相談してみて、どの程度の費用がかかるのか複数社で相見積もりを取っておくと良いでしょう。
制作会社ごとに得意分野やデザインの特徴、サービス内容や対応範囲にもそれぞれ違いがあります。コーポレートサイトの制作実績が豊富な会社もあれば、ECサイトの新規制作やリニューアル案件を多く手掛けてきた会社もあります。
ホームページ制作会社を選ぶ際には、これまでの制作実績やレスポンスの速さ、担当者との相性、運用保守のサポート体制など、多彩な観点から複数社で比較しておくと良いでしょう。
新たにコンテンツを追加する場合、原稿作成が面倒な場合や苦手な場合は、Webライティングにも対応可能なホームページ制作会社に依頼すれば、ワンストップで完結します。
【外注する場合】ホームページ制作会社の担当者と打ち合わせ
担当者との打ち合わせにより、現状の課題点を洗い出し改善すべき点を整理し、リニューアルの方向性を具体化します。ホームページの規模やリニューアルの内容によっては、打ち合わせが複数回になる場合もあります。
表の1~3を織り込んで要件定義をする
ホームページのリニューアルにおける要件定義とは、リニューアルを行う目的や目標、基本コンセプトを明確にして、どのような機能を実装するのか、予算やスケジュールについて整理することです。
担当者との打ち合わせ内容についてリニューアル案件に携わる制作スタッフと情報を共有して、要件定義書や企画書としてドキュメント化 (文書化) されます。
要件定義を行う段階でしっかりとした方向性が定まっていれば、制作作業の途中でミスや食い違いが生じるリスクも低くなるでしょう。
サイト設計をする
サイト設計とは
どんなテーマでどんなコンテンツを盛り込むのか明確に決定してホームページの構造や改装を設計すること。ホームページの構造や階層を最適化するために必要な作業工程。
ホームページのリニューアル作業のファーストステップとして、サイト設計が行われます。
サイト設計を行う際には、ホームページ全体にどのようなページが掲載されているか、案内図のような役割を持つサイトマップを作成することが多いです。
さらにホームページのレイアウトを視覚化する作業として、ワイヤーフレームを作成します。
デザインを作成する
その後、Webデザインの作業に入ります。
Webデザインを2~3パターンほど作成してみて、その中からどのデザインに決定するのか、Webデザイナーから提案されることもあります。
Webデザイン確定後に大幅な修正や変更を加える場合は、別途追加料金が発生する可能性もあります。Webデザインについて「このようにしてほしい」といった要望があれば、デザインを作成する段階でイメージについて自分でしっかりと伝えましょう。
ページやコンテンツを制作する
デザインを作成した後に、サイトマップやワイヤーフレームの内容に沿って、各コンテンツやページ作成の作業に入ります。
Webページに掲載する原稿・写真・画像・データ・資料などを前もって用意しておくと作業の流れがよりスムーズになります。事前に原稿を用意する際には、文章に不自然な箇所がないか、漢字の間違いや表記揺れがないか入念に確認する必要があります。
新たに文章を書き起こすのが難しい場合や、そのための作業時間が十分に確保できない場合は、ホームページのリニューアルと合わせてWebライティングも追加で依頼すると良いでしょう。
新たにWebシステムを追加する場合は、この段階でコーディングやプログラミングを行い、Webシステムを導入します。
統合テストを行う
リニューアルされたホームページをインターネット上で公開する前に、統合テストが行われます。
統合テストを行う段階では、既存サイトはこれまで通り運用されている状態で、リニューアルされたホームページはテスト用の環境が用意されています。
お問い合わせメールフォームや予約フォーム、無料資料請求フォームなどのWebシステムが組み込まれている場合は、正常に動作するかどうか、使いやすさなど入念にチェック作業を行います。
さまざまなブラウザでホームページを表示した時に、レイアウトが崩れていないか確認して、何か不具合が生じた場合は速やかに修正作業を行います。修正作業を行った後は、再度動作の状況について確認します。
公開する
統合テストの結果に問題がなければ、リニューアルされたホームページを公開します。
ホームページのリニューアルを行う際に、これまで使っていたドメインをそのままでサーバーを他社に移行する場合は、事前準備として旧サーバーの情報のバックアップ、移行先の新しいサーバーの契約手続き、新しいサーバーでのドメイン登録作業、これまで使っていたレンタルサーバーの解約手続きなどが必要となります。
効果測定する
ホームページ公開後、ホームページリニューアルで設定した目標の数値に対して、どの程度まで達成できているか、細かく分析します。
リニューアルされたホームページの効果測定を行うタイミングは、公開後から1ヶ月後の時期が目安。公開後1ヶ月の間に、リニューアル前の運用状況と比較して、どの程度アクセス数が増えたか、お問い合わせ数や予約件数が増えたかなど、効果測定を行います。
万が一、リニューアル前と比較してお問い合わせ数やアクセス数が減少した場合は、改善のための施策が必要となります。
運用・改善する
・リニューアル後のホームページ運用について
アクセス数やお問い合わせ数を増やすためには、リニューアルされた後の運用・改善が重要となります。
ホームページのリニューアルにおけるフロントエンド運用では、Googleの検索上位に表示するためのSEO対策、広告運用、お問い合わせ対応、SNSとの連携などが必要となるでしょう。
一方、バックエンド運用としては、サーバーやドメインの定期的な契約更新手続き、WordPressをはじめとするCMSのアップデート作業、データのバックアップ作業、セキュリティ対策など、ホームページを安全に運営していくための維持管理が挙げられます。
・リニューアルされたホームページの改善について
ホームページのリニューアル後に新たな問題が発生して、改善策が必要となることもよくあります。
ECサイトやLP (ランディングページ) をリニューアルした場合は、売上アップに直結させることが最終的な目標となるでしょう。
ユーザーの離脱率を極力下げられるように工夫を施し、A/Bテストの実施や、アクセス数やコンバージョン数を増やすための改善施策も必要不可欠です。
効果測定や運用改善は1度だけではなく、定期的に複数回に渡って長期的に継続することが大切です。
リニューアルされたホームページの内容について、お問い合わせフォームを通じてユーザーから意見や感想が届くこともあります。ユーザーが抱える不満にもしっかり目と耳を傾けてスピード感を持ち、可能な限り適切に対処していくことで信頼度や好感度が高まります。
費用の相場|小・中・大規模に分けてご紹介
ホームページリニューアルの費用は、ホームページ全体のページ数によって大きく格差が生じます。
そこで、ホームページリニューアルの費用相場についてお伝えします。
小規模なWebサイト【相場40万円以上】
中小企業のコーポレートサイトやお店のサービスサイトのような、10ページ以下で構成された小規模なホームページの場合は、40万円以上の費用が相場です。
制作費が安く設定されていても、運用管理費の支払いが別途必要となる場合もあります。制作会社には事前に見積りを提示してもらい、料金体系やサービス内容を確認しましょう。
中規模なWebサイト【相場100万円以上】
20~30ページ前後の中規模なホームページの場合は、100万円以上の費用が相場となっています。ただし、制作会社の事業規模やリニューアル作業に関わるスタッフの人数、リニューアルの内容によっても費用に格差が生じます。
大規模なWebサイト【相場数百万円】
大規模なWebサイトを一から企画を立て直して全面的に改修する場合の相場は数百万円。
作業は、以下が発生します。
Webサイト設計
デザイン
コーディング
プログラミング
コンテンツ制作
テスト・検証
運用保守管理
Webマーケティング
さらに詳しい費用については、こちらをご覧ください。
高いホームページ制作費用でお悩みの方必見|安く抑えるために知っておきたい費用相場や発注のポイント・注意点を徹底解説◎
\ 補助金・助成金を活用したご提案が可能! /
ホームページリニューアルのタイミングや補助金活用のご相談なら株式会社アップグレードへ
この記事ではホームページのリニューアルに良いタイミング、リニューアルに関わる作業内容、進め方・手順について解説しました。
ホームページリニューアルのタイミングについて検討している方は、どうぞお気軽に株式会社アップグレードにお問い合わせ下さい。コーポレートサイト・ECサイト・採用サイトなど、ホームページの新規制作からリニューアル案件まで幅広く手掛けており、豊富な実績があります。
「予算の範囲で収まるようにホームページをリニューアルしてほしい」「既存サイトに最新のWebシステムを導入してほしい」「SEO対策や広告運用も依頼したい」といったご要望にもお応えいたします。
「ホームページ改善のタイミングだが費用負担がキツイ…」とお困りの方、補助金で費用負担を軽減できます!
株式会社アップグレードでは、国や地方公共団体による補助金・助成金制度の活用で、ホームページの制作費用の負担を軽減することができます。
・ホームページの更新作業が難しい
・ホームページのデザインを思い切って一新したい
・リニューアルにともない新規顧客を開拓したい
・ホームページを改善したいが何から始めれば良いのかわからない
・SEO強化でネット集客を強くしたい
・リニューアルと運用保守を一任したい
このようなお困り事をスムーズに解決し、お問合せ数を増やして売上を伸ばす「販促と集客に強いホームページ」を制作します。詳しくは、こちらをご覧ください。
株式会社アップグレードでは、国や地方公共団体による補助金・助成金制度の活用で、ホームページの制作費用の負担を軽減することができます。
・ホームページの更新作業が難しい
・ホームページのデザインを思い切って一新したい
・リニューアルにともない新規顧客を開拓したい
・ホームページを改善したいが何から始めれば良いのかわからない
・SEO強化でネット集客を強くしたい
・リニューアルと運用保守を一任したい
このようなお困り事をスムーズに解決し、お問合せ数を増やして売上を伸ばす「販促と集客に強いホームページ」を制作します。詳しくは、こちらをご覧ください。



